السلام عليكم و رحمة الله و بركاته اليوم درسنا
عن كيفية إضافة :
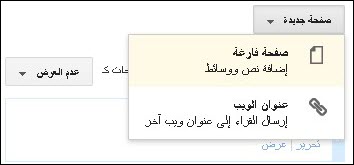
محرر الأكواد HTML Editor لتجربة الإضافات والاكواد قبل التركيب والتعديل عليها


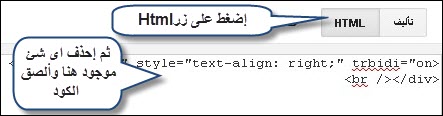
بعد ذلك الصق الكود التالى :
<div dir="rtl" style="text-align: right;" trbidi="on">
<div style="text-align: center;">
<br /></div>
<div class="topads section" id="topads" style="background-color: white; color: #555555; font-family: 'droid arabic kufi', georgia; font-size: 14px; margin: 0px; padding: 0px; text-align: start;">
<div class="widget HTML" data-version="1" id="HTML1" style="line-height: 1.4; margin: 0px; min-height: 0px; padding: 0px; position: relative;">
<span class="widget-item-control" style="float: left; height: 20px; margin-top: -20px; position: relative; z-index: 10;"></span><div class="clear" style="clear: both;">
</div>
</div>
</div>
<div id="main-wrapper" style="background-color: white; color: #555555; float: right; font-family: 'droid arabic kufi', georgia; font-size: 14px; text-align: start; width: 980px;">
<div class="main section" id="main" style="margin: 0px; padding: 0px;">
<div class="widget Blog" data-version="1" id="Blog1" style="line-height: 1.4; margin: 0px; min-height: 0px; padding: 0px; position: relative;">
<div class="blog-posts hfeed">
<div class="date-outer">
<div class="date-posts">
<div class="post-outer">
<div class="post hentry" itemprop="blogPost" itemscope="itemscope" itemtype="http://schema.org/BlogPosting" style="box-shadow: rgb(204, 204, 204) 0px 0px 0px 1px inset; margin-left: 0px; min-height: 0px; overflow: hidden; position: relative;">
<a href="https://www.blogger.com/null" name="3694786199001197714" style="color: #3e5b7e; transition: all 0.7s ease 0s;"></a><h1 class="post-title entry-title" itemprop="name" style="background-color: #f8f8f8; border-bottom-color: rgb(221, 221, 221); border-bottom-style: solid; border-bottom-width: 1px; color: #777777; font-size: 24px; font-weight: normal; margin: 1px 1px 14px; padding: 14px 5px; position: relative; text-align: center;">
محرر الأكواد HTML Editor لتجربة الإضافات والاكواد قبل التركيب والتعديل عليها</h1>
<div class="post-header" style="line-height: 1.6;">
<div class="post-header-line-1">
</div>
</div>
<div class="post-body entry-content" id="post-body-3694786199001197714" itemprop="description articleBody" style="line-height: 2em; padding: 0px 10px 10px; width: auto;">
<div class="moacwad">
<form method="post" name="form1">
<textarea name="code" placeholder="أضف الكود الذي تريد معاينته" style="background-color: #444444; border: 0px none; color: #fcf800; direction: ltr; display: block; font-family: arial; font-size: 14px; height: 200px; margin: 0px auto; overflow: auto; padding-left: 0px; padding-top: 0px; width: 960px;"></textarea></form>
<iframe frameborder="0" name="preview" src="about:blank" style="box-shadow: rgb(221, 221, 221) 0px 0px 0px 1px inset; float: none; height: 400px; margin: auto; width: 960px;"></iframe><button class="moaina" style="background-color: #eeeeee; border: 0px none; box-shadow: rgb(68, 68, 68) 0px 0px 1px inset; color: #444444; cursor: pointer; float: right; font-family: 'droid arabic kufi'; font-size: 14px; height: 30px; margin-left: 9.59375px; transition: all 0.7s ease 0s; width: 475.188px;">معاينــة</button><button class="tanzef" style="background-color: #eeeeee; border: 0px none; box-shadow: rgb(68, 68, 68) 0px 0px 1px inset; color: #444444; cursor: pointer; float: right; font-family: 'droid arabic kufi'; font-size: 14px; height: 30px; transition: all 0.7s ease 0s; width: 475.188px;">تنظيـف</button></div>
<div style="clear: both;">
</div>
</div>
<div class="post-footer" style="line-height: 1.6;">
<div class="post-footer-line post-footer-line-1">
</div>
<div class="post-footer-line post-footer-line-2">
</div>
<div class="post-footer-line post-footer-line-3">
</div>
</div>
</div>
<div style="clear: both;">
</div>
<div style="clear: both;">
</div>
</div>
</div>
</div>
</div>
<div style="clear: both;">
</div>
<div class="blog-pager" id="blog-pager" style="box-shadow: rgb(204, 204, 204) 0px 0px 0px 1px; height: 40px; line-height: 40px; margin: 0px 0px 20px; overflow: visible; text-align: center;">
<a href="http://almtameiz.blogspot.com/" target="_blank">الصفحة الرئيسية</a></div>
</div>
</div>
</div>
</div>
ثم انشر الصفحة وجرب بنفسك :)


ليست هناك تعليقات:
إرسال تعليق